什么是css清除浮动?
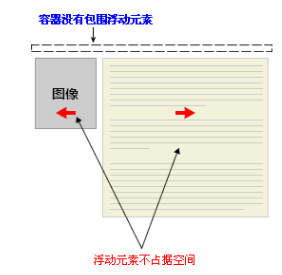
在非IE浏览器下,当容器的高度为auto,且容器的内容中有浮动的元素,在这种情况下,容器的高度不能包裹住容器的内容时,使得内容溢出到容器外面现象。(因此我在在没有充分了解浮动之前,能不用浮动就尽量少用了,具体方法就是使用绝对定位。但是浮动总是不可逃避的…)为了防止这个现象的出现而进行的CSS处理,就叫CSS清除浮动。
例子说明
如下代码所示,会出现div包不住img和p元素的情况(此处盗用w3c的例子)
清除浮动的方法
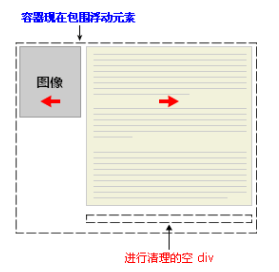
方法一:添加一个空的div进行清理,(添加无意义的div简直不能忍啊,有木有啊?)
|
|

方法二:对容器div进行浮动(这个好像有点猛,不太好控制吧..)
|
|
方法三:使用overflow属性
|
|
方法四:给浮动元素后面的元素添加clear属性
|
|
方法五:使用:after伪元素(亲测好用)
after伪元素(代表一个元素之后最近的元素)