说起搭建博客这个事啊~其实走的弯路还真不少…(为了有个像样的博客也是拼了…)
之前因为身边没有同学自己搭建博客,他们对于搭建博客也是没有什么兴趣,所以只能在网上扒扒教程了 T.T 最开始的时候呢看了看基本上都是选择Jekyll+Github Pages来搭建的,所以我也选择了Jekyll入坑ing..)因为Jekyll是基于Ruby语言(之前没有接触过Ruby,表示一脸懵逼)写的,所以开始搭建Ruby环境什么的,然后继续下去,到了最后搭建好了发现主题好难看(完美主义者表示受不了)然后想改改主题,又是一通折腾…总之别再跟我提这破玩意了!赶紧go die 吧!继续创作的心情都没有了,还好在论坛上有人给了我个建议用hexo多好,又是基于node.js的,简直贴地气啊,一个命令就能更新到Github仓库很方便有木有.
一不小心又扯多了…言归正传吧,下面就说说如何用hexo+Github pages轻松建立博客,避免走弯路
为什么要建立博客
为什么选择hexo和Github Pages
- 域名是github的二级域名,完全免费(高富帅请忽略)
- hexo可以一键上传,及时查看效果,方便快捷
- 再次吐槽下Jekyll..
为什么要写博客
- 本人表达能力不佳,记忆力不好,写下来能让我印象更深刻,提高我的写作思维能力
- 避免捡了芝麻丢了西瓜的尴尬
- 与他人分享交流,互相学习
配置环境
在windows下配置SSH连接Github
检查本机是否有ssh key设置
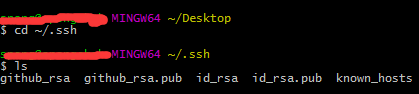
右键打开 Git Bash here ,输入 $ cd ~/.ssh 或cd .ssh,如果之前没有用过git的话会提示:No such file or directory;如果有则进入~/.ssh路径下,输入$ ls查看当前路径文件

生成新的ssh
|
|
(可生成ssh key自定义名称的密钥,默认id_rsa。)
然后系统会要你输入密码。这个密码会在你提交项目时使用,如果为空的话提交项目时则不用输入。
(我是懒得输密码的…)
然后看到2048然后一个挺可爱的图形就是成功了(偷懒一下,懒得弄图片了..)
将ssh key配置到github上
- 首先在C盘上找到id_rsa.pub文件并2复制里面的东西(不知道在哪里的可以直接搜索)
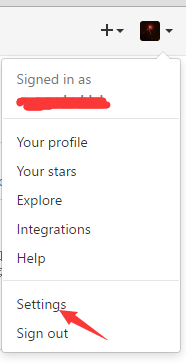
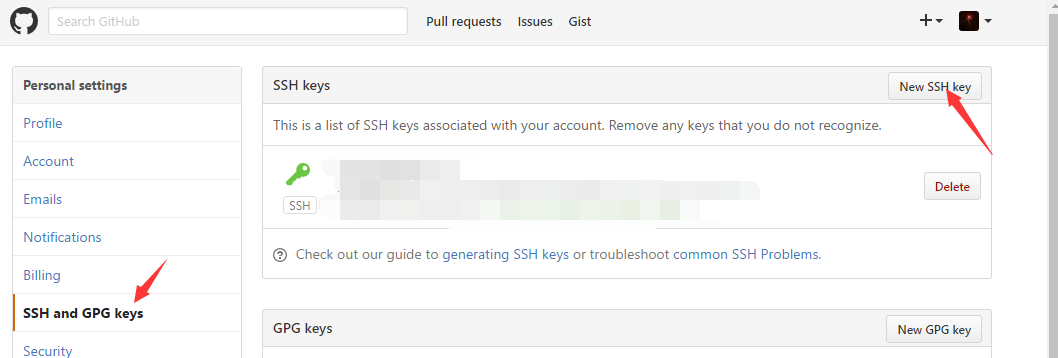
- 登陆github系统。点击右上角的图像—>Settings —> SSH and GPG keys。

- 点击New SSH key,把你刚刚复制的本地生成的密钥文件内容黏贴到里面(Key文本框中),点击Add SSH key就ok了

测试是否OK
输入
看到
就是成功了
设置用户信息
现在你已经可以通过SSH链接到GitHub了,还有一些个人信息需要完善的。
Git会根据用户的名字和邮箱来记录提交。GitHub也是用这些信息来做权限的处理,输入下面的代码进行个人信息的设置,把名称和邮箱替换成你自己的。
|
|
完成以上步骤就可以连接你的github了
开始建立博客
在github上建立仓库
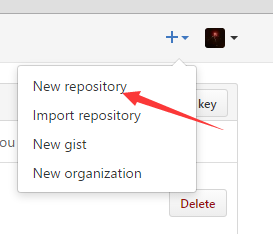
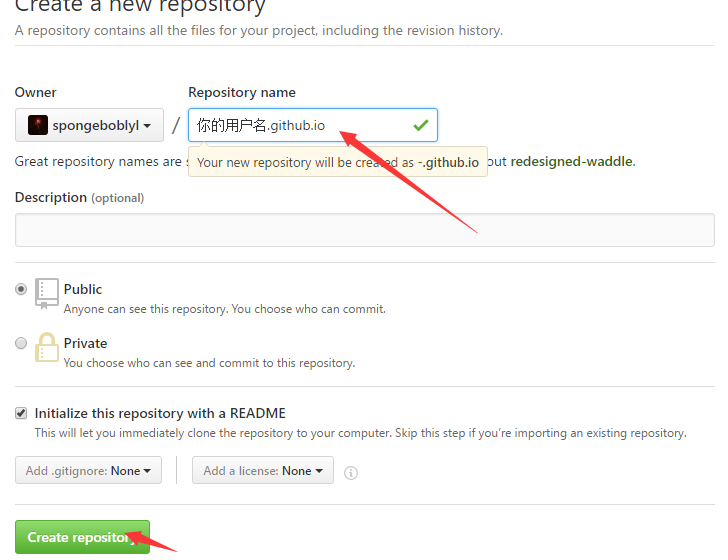
登录github,点击右上角的加号,然后点击New repository
填写仓库名称(这个仓库只能是“username.github.io”这样的格式,username为你的账户的用户名)然后点击创建就可以了
安装Hexo
打开git bash 输入
然后随意在一个地方新建一个文件夹,名字随意(我的是hexo),然后进入文件右键打开git bash,输入
Hexo随后会自动在目标文件夹建立网站所需要的所有文件。
现在我们已经搭建起本地的hexo博客了。
输入下面的指令然后打开浏览器输入localhost:4000就能预览默认主题的博客了
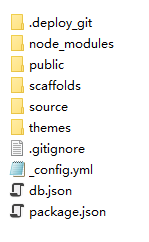
文件结构说明
因为我看别人的时候不知道哪个文件是干嘛的,怎么来的,所以我觉得很有必要说明一下生成的文件大概是干嘛的。
.deploy_git 这个文件夹是执行$ hexo d后部署到你的github仓库上的所有文件;
public 这个是执行$ hexo g预览后生成的文件夹,和.deploy_git差不太多,只是没有提交到github仓库上;
scaffolds 模版文件夹,当您新建文章时,Hexo 会根据 scaffold 来建立文件;
source 资源文件夹是存放用户资源的地方。除posts文件夹之外,开头命名为(下划线)的文件/ 文件夹和隐藏的文件将会被忽略;
themes 主题文件夹
_config.yml 网站的 配置 信息,您可以在此配置大部分的参数。
(还有一个常用的配置文件在themes>你的主题>_config.yml下,可以配置很多东西,至于怎么配置可以查看你的主题文档)
更换主题
我想一般情况下大多数人都不会满足于默认的主题吧,那么接下来我们讲讲如何更换自己满意的主题。
主题在hexo官网上就可以挑选
每次更换主题前清空一下database
通过git克隆主题(这里随便找了一个主题)
启用主题
修改hexo根目录下的config.yml配置文件中的theme属性,将其设置为hexo-theme-freemind
更新主题
这样主题就更新完成了,可以再输入
打开浏览器看看效果
更新头像
首先将你的头像放到source文件夹里面(其实放哪里都行了,只要路径设置对了就可以了),然后打开你的主题下的_config.yml
修改avatar参数
上传到github仓库
打开hexo目录下的_config.yml,改成下面的内容就行了
然后执行命令
如果在执行 hexo deploy 后,出现 error deployer not found:github 则需要安装hexo-deployer-git
|
|
然后打开浏览器输入https://spongeboblyl.github.io就可以查看你的博客了^_^
写文章
建好博客后当然回事要写文章了,之前我建好的时候也不懂怎么写文章的…(真脸红)。
执行
然后在文件夹里找到你新建的文章source > _posts > 你的文章.md,用编辑器(我喜欢用sublime text)打开它在里面写好了就可以了,写好了执行
打开localhost:4000就能预览了
参考文章:
HEXO+Github,搭建属于自己的博客
搭建 hexo,在执行 hexo deploy 后,出现 error deployer not found:github 的错误
三小时建成github pages + hexo博客