首先呢,在建立个人博客之前,我是没有使用过markdown的,也只是听说过他很简单,大概只有十个标记吧,现在呢写博客需要用它,所以我就边学边写一些关于markdown的笔记吧(当然这里只写一些常用的啦..够日常写文章就行了 T.T),以免以后忘记又得去查文档(简直被我的机智给帅哭了 ^.^)
markdown使用环境
任意一款文本编辑器都可以写markdown,但有些专门为markdown设计的编辑器,拥有写作过程中所见即所得的功能(如图,左边是纯markdown写作,右边是它的呈现效果),并且可以方便地将markdown转化为html。
- Windows: MarkdownPad
- Linux: ReText
- Mac: Mou
markdown基本语法
标题
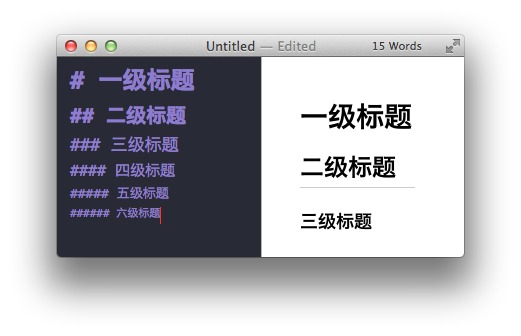
标题是每篇文章都需要也是最常用的格式,在 Markdown 中,如果一段文字被定义为标题,只要在这段文字前加 # 号即可 (注意#号与标题之间的空格)
|
|
其效果图如下图所示:
图片与链接
|
|
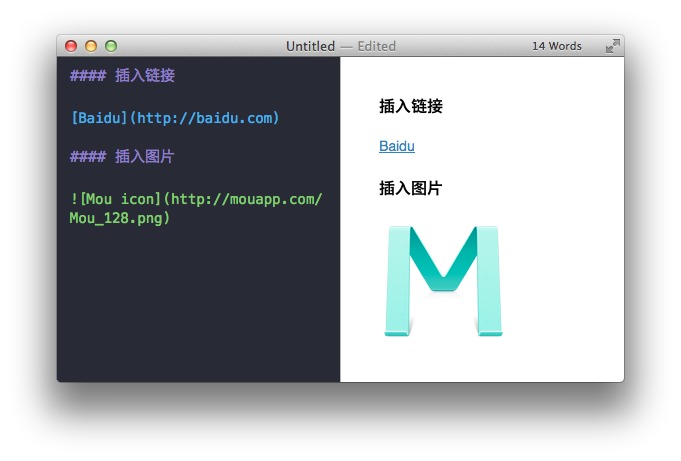
其效果图如下图所示:
粗体与斜体
用两个号将文本包裹起来就是粗体文字了,用一个号包裹就是斜体文字
|
|
效果展示:
粗体
斜体
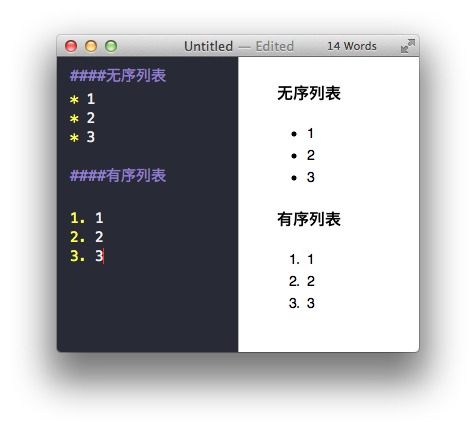
列表(就是ul、li啦~)
|
|
效果图:
引用
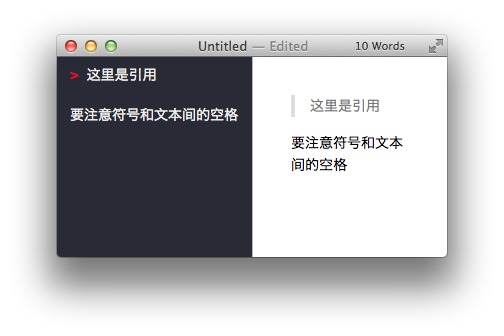
如果你需要引用一小段别处的句子,那么就要用引用的格式。只需要在文本前加入 > 尖括号即可。
|
|
效果图:
代码框
代码框效果就是图片中展示代码的黑框了…有几种写法:
1.code是行内代码(inline code)的写法
2.块代码(block code)的写法:代码每一行的前面都加4个空格或一个tab
3.Fenced Code Block,写法是:第一行和最后一行都是3个 “ ` “,中间的行是代码
|
|
分割线
分割线只需要用3个*号就行了。
表格
表格貌似是最麻烦的了…
|
|
效果就是下面的表格了:
| Tables | Are | Cool |
|---|---|---|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
在此练习一个小时就能搞定了
参考文章:Te_Lee